Hello ! 🧑🌾
Promises are available since ES2015 to simplify the handling of asynchronous operations.
Let's discover 2 Promises and their differences:
Both of them take an iterable and return an array containing the fulfilled Promises.
❓ So, what is the difference between them?
Promise.all() 🧠
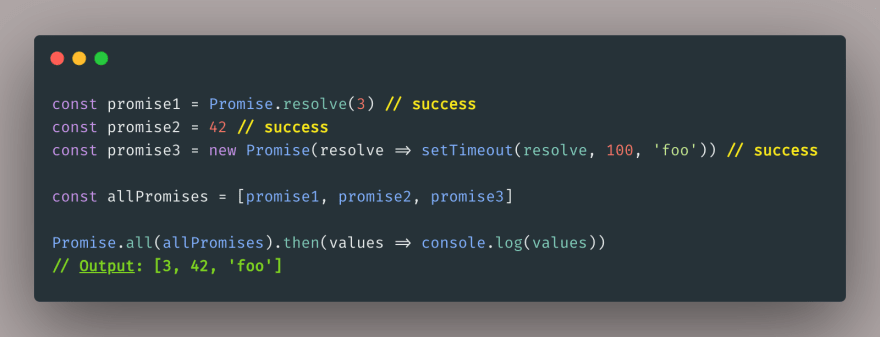
The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises.
As you can see, we are passing an array to Promise.all. And when all three promises get resolved, Promise.all resolves and the output is consoled.
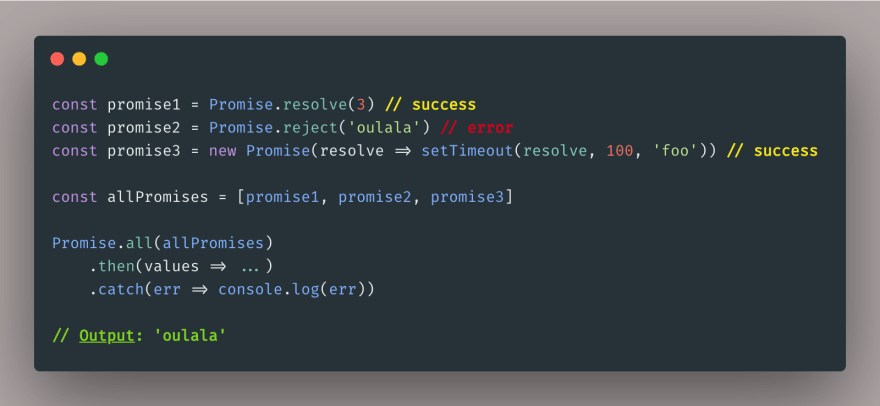
Now, let's see if one promise is not resolved, and so, if this one is reject. What was the output ? 🛑
Promise.all is rejected if at least one of the elements are rejected. For example, we pass 2 promises that resolve and one promise that rejects immediately, then Promise.all will reject immediately.
Promise.allSettled() 🦷
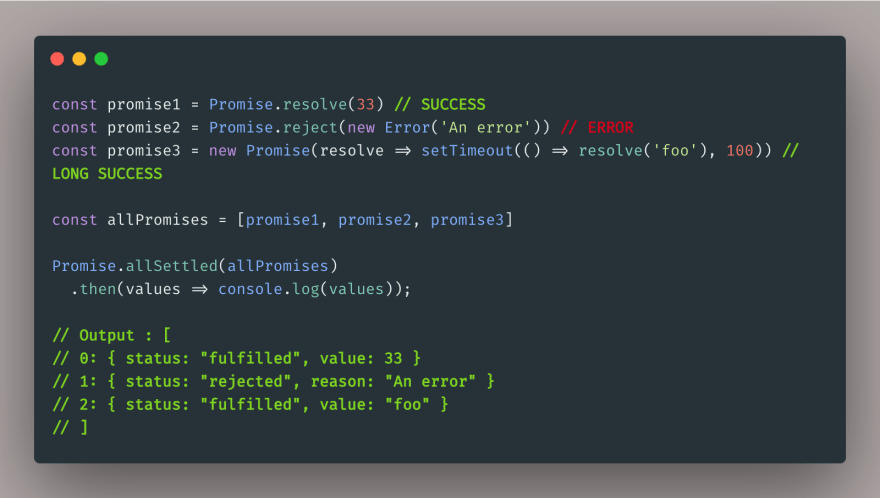
Since ES2020 you can use Promise.allSettled. It returns a promise that always resolves after all of the given promises have either fulfilled or rejected, with an array of objects that each describes the outcome of each promise.
For each outcome object, a status string is present :
-
fulfilled✅ -
rejected❌
The value (or reason) reflects what value each promise was fulfilled (or rejected) with.
Have a close look at following properties (status, value, reason) of resulting array.
Differences 👬
- Promise.all will reject as soon as one of the Promises in the array rejects.
- Promise.allSettled will never reject, it will resolve once all Promises in the array have either rejected or resolved.
Supported Browsers 🚸
The browsers supported by JavaScript Promise.allSettled() and Promise.all() methods are listed below:
- Google Chrome
- Microsoft Edge
- Mozilla Firefox
- Apple Safari
- Opera
Cheers 🍻 🍻 🍻
If you enjoyed this article you can follow me on Twitter or here on dev.to where I regularly post bite size tips relating to HTML, CSS and JavaScript.











Top comments (14)
This is a really handy,
allSettledhas more verbose outputThanks for sharing @viclafouch .
Loved the article
Thank you @iarmankhan ;)
You can as well do the following to stop Promise.all from rejecting if there is an exception thrown.``
`
let storage = {
updated: 0,
published: 0,
error: 0,
};
let p1 = async (name) => {
let status = {
success: true,
error: false,
};
return status;
};
let p2 = async (name) => {
throw new Error('on purpose');
};
let success = () => {
storage.updated += 1;
};
let logError = (error) => {
console.log(error.message);
storage.error += 1;
};
Promise.all([
p1('shobe 1').then(success).catch(logError),
p2('shobe 2').then(success).catch(logError),
p1('shobe 1').then(success).catch(logError),
]).then(() => {
console.log('done');
});
`Whoa! I had no idea this existed. Thanks for the helpful write-up!
A pleasure @polluterofminds ;)
Thanks for sharing this post!
I'd love some elaboration on why allSettled was made/why it's better
github.com/tc39/proposal-promise-a...
How can I use Promise.allSettled() with my webpack-react app? Is there any plugin being used for it?
Very well explained. Thank you so much Victor.
short and nice!
Helpful bro, thnx !!!